Your Mat table overflow x images are available. Mat table overflow x are a topic that is being searched for and liked by netizens now. You can Get the Mat table overflow x files here. Download all royalty-free images.
If you’re searching for mat table overflow x images information connected with to the mat table overflow x interest, you have come to the ideal blog. Our site frequently provides you with hints for seeing the highest quality video and picture content, please kindly hunt and find more informative video content and images that fit your interests.
Mat Table Overflow X. Mat-row mat-header-row display. Mat-cell mat-header-cell word-wrap. Sorting Data in Material Table. Given are the examples for the HTML table.
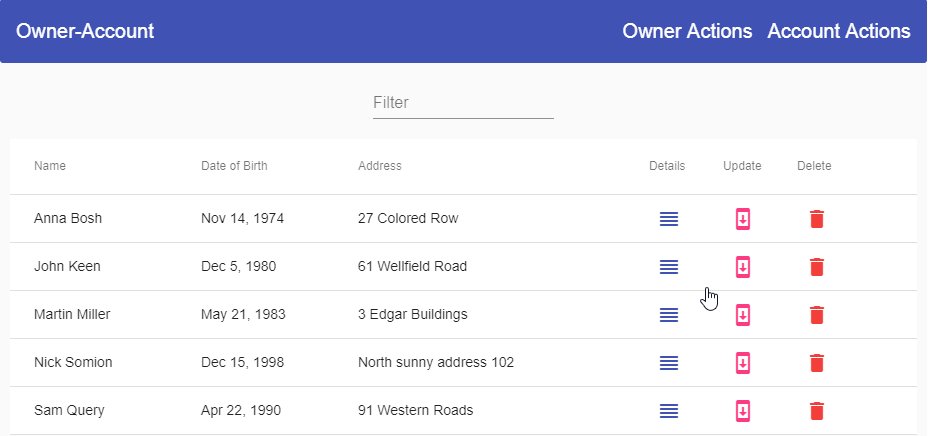
 How Do You Adjust The Height Of Mat Table Header And Rows Stack Overflow From stackoverflow.com
How Do You Adjust The Height Of Mat Table Header And Rows Stack Overflow From stackoverflow.com
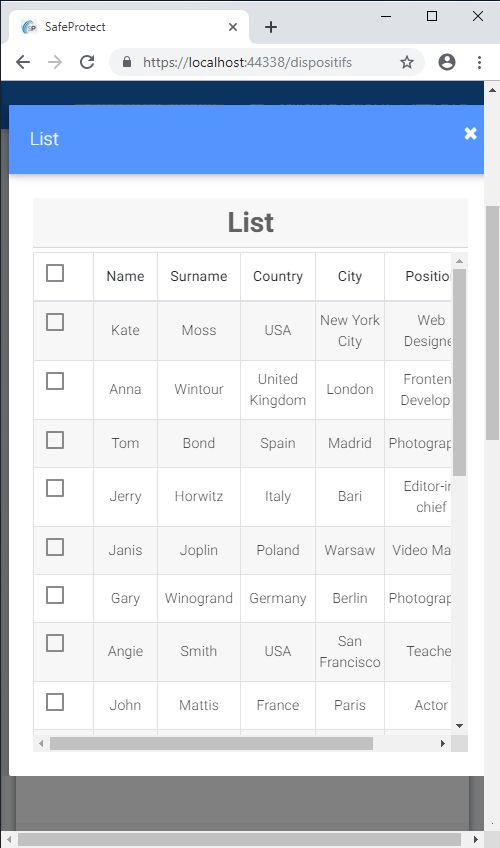
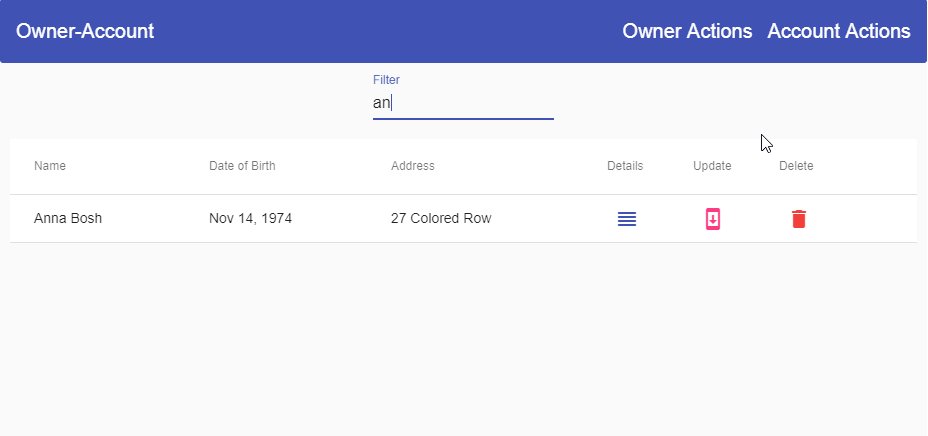
Only the mat-table and the div around it it will be scrolled and the elements above the mat-table search fields etc are staying where they. My work appears in the NET MVC documentation site. Given are the examples for the HTML table. Mat-row mat-header-row display. SamProf added a commit that referenced this issue on Jun 15 2019. 88 MatTable style updates 112.
Enkodellc mentioned this issue on Jun 15 2019.
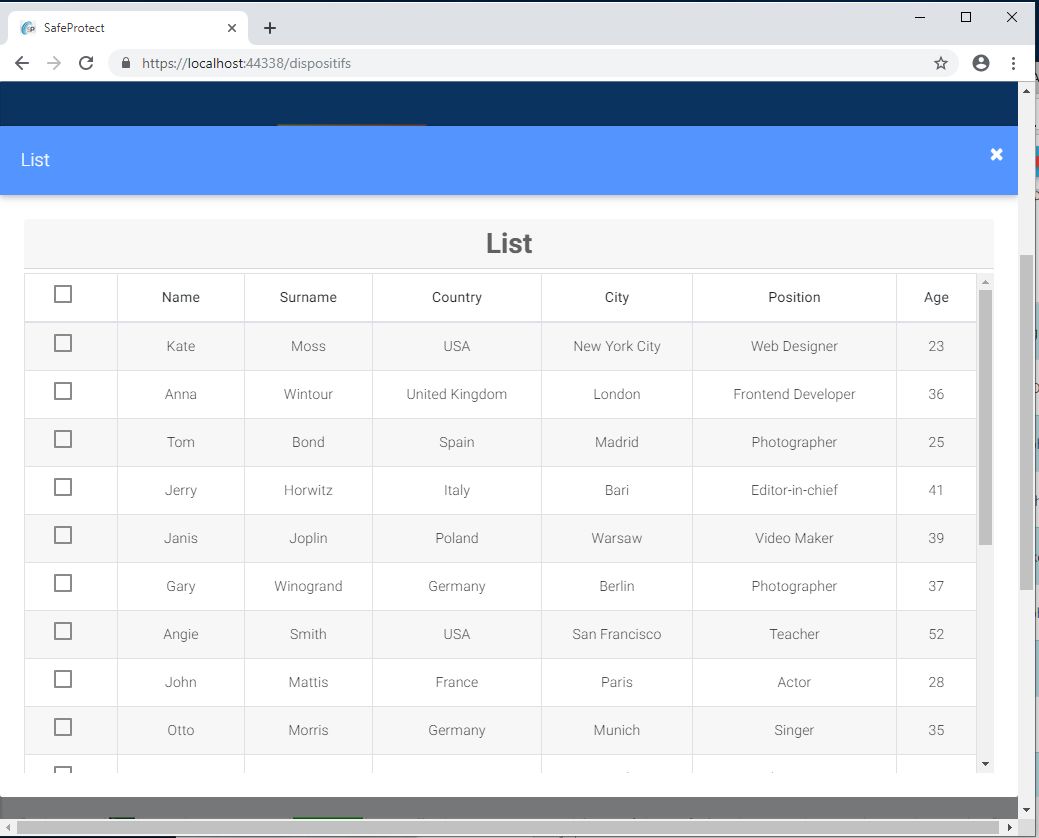
Add vertical bar option in html HTML File Syntax for Scrollbars. Here we suggest using some methods. This means that the table is unaware of the width of its cells and cannot create a scrollbar for it. My work appears in the NET MVC documentation site. X from left to right not the whole wrapper is filled with the mat-card. Mat-cell mat-header-cell word-wrap.
 Source: code-maze.com
Source: code-maze.com
Hope this will help you. Thmat-header-cell text-align. As per your demo just add following CSS to your css file. How to add horizontal scroller to Mat-table in angular Dec 10 2018 151 PM How to add horizontal scroller to Mat-table angular material in angular. Answered Feb 1 18 at 1329.
 Source: mdbootstrap.com
Source: mdbootstrap.com
Example-container mat-tablemat-table min-width. Just let the table auto-layout do its thing. X from left to right not the whole wrapper is filled with the mat-card. If the overflows are both active then I have to scroll down to be able to scroll horizontally but the layout stays as it should. Floating horizontal scrollbar with mat-table in Angular - css - html Is it possible to add a floating horizontal scrollbar.
 Source: stackoverflow.com
Source: stackoverflow.com
Example-container mat-tablemat-table min-width. Now we should have a better-styled table. Overflow-xscrolladd horizontal bar option in html Overflow-yscroll. Resize the browser window to see the effect. Thmat-header-cell text-align.
 Source: cloudstack.ninja
Source: cloudstack.ninja
Floating horizontal scrollbar with mat-table in Angular - css - html Is it possible to add a floating horizontal scrollbar. But when i scroll with overflow. A responsive table will display a horizontal scroll bar if the screen is too small to display the full content. Floating horizontal scrollbar with mat-table in Angular - css - html Is it possible to add a floating horizontal scrollbar. Thmat-header-cell text-align.
 Source: tutsmake.com
Source: tutsmake.com
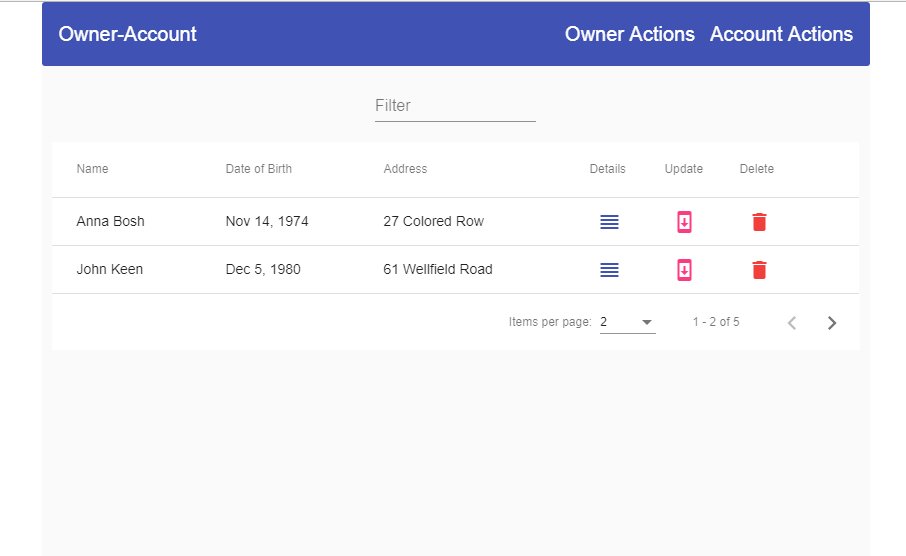
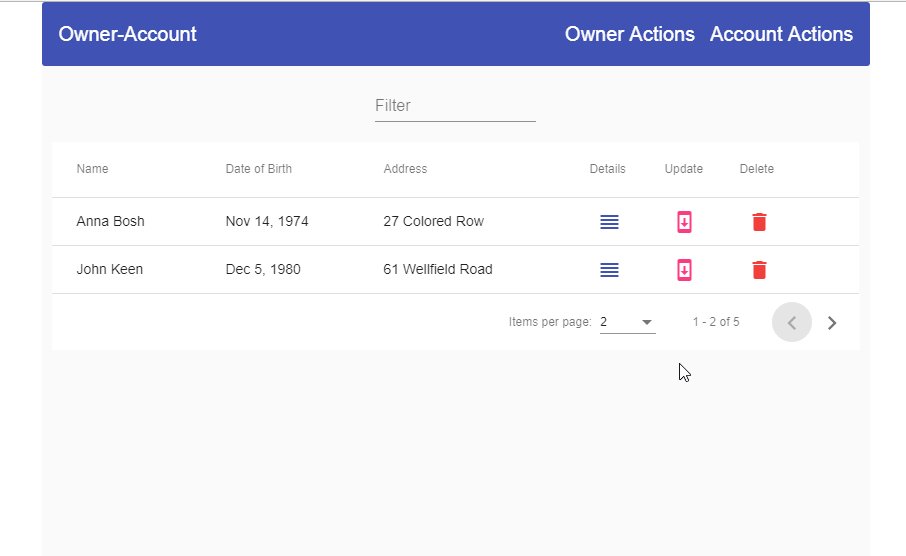
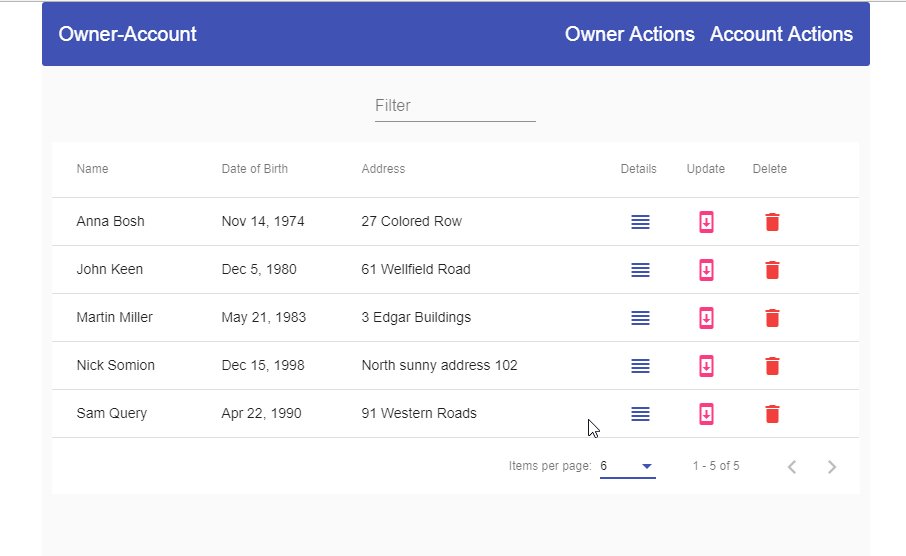
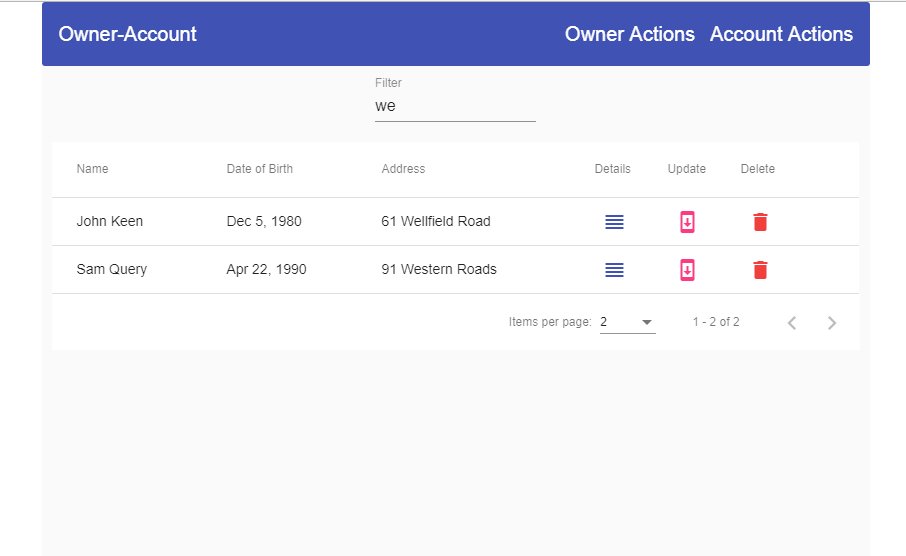
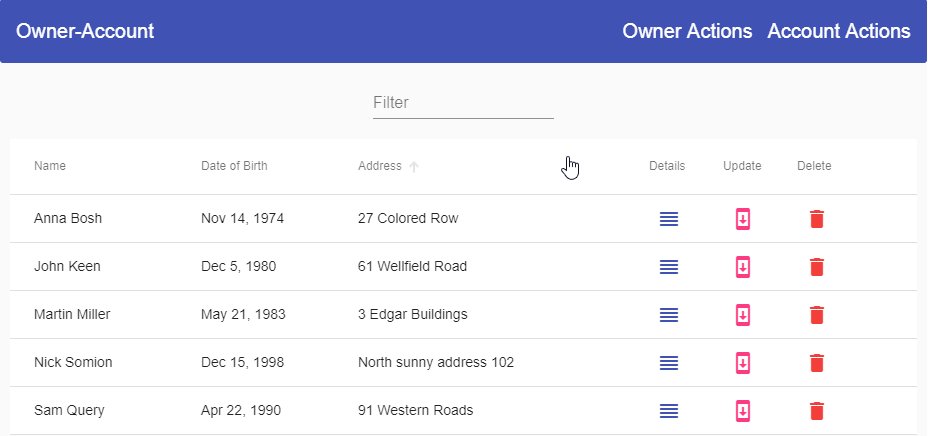
Adding flex-basis and flex-shrink properties to the columns is also required. We want to add the sorting functionality to our table and for that purpose we are going to use the matSort directive on the table tag. May 25 2020 angular angular-material css mat-table. 88 MatTable style updates 112. Adding flex-basis and flex-shrink properties to the columns is also required.
 Source: mdbootstrap.com
Source: mdbootstrap.com
Know how to make the Angular Material Table horizontally scroll-able. One may almost certainly have in excess of 15 columns in a solitary table on an undertaking. Mat-cell mat-header-cell word-wrap. Only the mat-table and the div around it it will be scrolled and the elements above the mat-table search fields etc are staying where they. Add vertical bar option in html HTML File Syntax for Scrollbars.
 Source: code-maze.com
Source: code-maze.com
Resize the browser window to see the effect. Given are the examples for the HTML table. Only the mat-table and the div around it it will be scrolled and the elements above the mat-table search fields etc are staying where they. Auto Table Add better support. My work appears in the NET MVC documentation site.
 Source: code-maze.com
Source: code-maze.com
Im primarily responsible for the section that will help you learn Calso Some Of Computer Technologie. Overflow-xscrolladd horizontal bar option in html Overflow-yscroll. Now we should have a better-styled table. Ensure you import all the essential segments in the appmodulets and have made the key table. If the overflows are both active then I have to scroll down to be able to scroll horizontally but the layout stays as it should.
 Source: cloudstack.ninja
Source: cloudstack.ninja
But when i scroll with overflow. Know how to make the Angular Material Table horizontally scroll-able. Example-container mat-tablemat-table min-width. We want to add the sorting functionality to our table and for that purpose we are going to use the matSort directive on the table tag. Answered Feb 1 18 at 1329.
 Source: stackoverflow.com
Source: stackoverflow.com
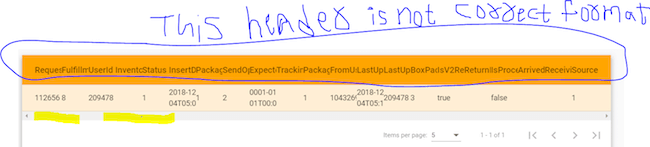
Mat-Card in Mat-Table does not take up full width with overflow. But when i scroll with overflow. Just let the table auto-layout do its thing. Know how to make the Angular Material Table horizontally scroll-able. I have inserted a mat-card in mat-table and set the width to width.
 Source: c-sharpcorner.com
Source: c-sharpcorner.com
In this tutorial find some methods of creating an HTML table with a fixed header and scrollable body. How to add horizontal scroller to Mat-table in angular Dec 10 2018 151 PM How to add horizontal scroller to Mat-table angular material in angular. A responsive table will display a horizontal scroll bar if the screen is too small to display the full content. Instead youll want to set your own styling to the table such that the min-width matches the total min-width of the cells. 0 ensures that the columns will not be shrinked when the width is not enough.
 Source: stackoverflow.com
Source: stackoverflow.com
And columns automatically adjusted. If the overflows are both active then I have to scroll down to be able to scroll horizontally but the layout stays as it should. Mat-row mat-header-row display. And columns automatically adjusted. Adding flex-basis and flex-shrink properties to the columns is also required.
 Source: stackoverflow.com
Source: stackoverflow.com
Working and tested CSS style. As per your demo just add following CSS to your css file. May 25 2020 angular angular-material css mat-table. Sorting Data in Material Table. Just let the table auto-layout do its thing.
 Source: stackoverflow.com
Source: stackoverflow.com
By using the Examples of Scrollbar in HTML Table. As per your demo just add following CSS to your css file. SamProf added a commit that referenced this issue on Jun 15 2019. Working and tested CSS style. Answered Feb 1 18 at 1329.
 Source: mdbootstrap.com
Source: mdbootstrap.com
Here we suggest using some methods. SamProf added a commit that referenced this issue on Jun 15 2019. Sorting Data in Material Table. Example-container mat-tablemat-table min-width. Mat-row mat-header-row display.
 Source: c-sharpcorner.com
Source: c-sharpcorner.com
Add vertical bar option in html HTML File Syntax for Scrollbars. Overflow-xscrolladd horizontal bar option in html Overflow-yscroll. Mat-row mat-header-row display. My work appears in the NET MVC documentation site. Given are the examples for the HTML table.
 Source: stackoverflow.com
Source: stackoverflow.com
88 MatTable style updates 112. Floating horizontal scrollbar with mat-table in Angular - css - html Is it possible to add a floating horizontal scrollbar. In below example adding flex-basis of 35 to 3 columns grows the table width to 105 and flex-shrink. Thmat-header-cell text-align. Im primarily responsible for the section that will help you learn Calso Some Of Computer Technologie.
 Source: github.com
Source: github.com
Table width. Ensure you import all the essential segments in the appmodulets and have made the key table. In below example adding flex-basis of 35 to 3 columns grows the table width to 105 and flex-shrink. Answered Feb 1 18 at 1329. May 25 2020 angular angular-material css mat-table.
This site is an open community for users to share their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site beneficial, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title mat table overflow x by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.





